Builing on a clean slate allowed me to connect all the different pieces laying around. There is still a long way to go, but at least writing all the interactions are now a lot easier to do.

Strackt consists of quite a few components: provisioning, backend, frontend, monitoring, etc. With these steps I can at least cover the the part that usually takes me the most time: User Interaction and User Experience. For now I am quite happy with the progress.

Keeping with the flow and the time allotment from the last couple of weeks, I am planning to make a lot more progress. Progress with visual proof to show actual deliverables.
Done
- Connected dynamic backend and frontend 🔌
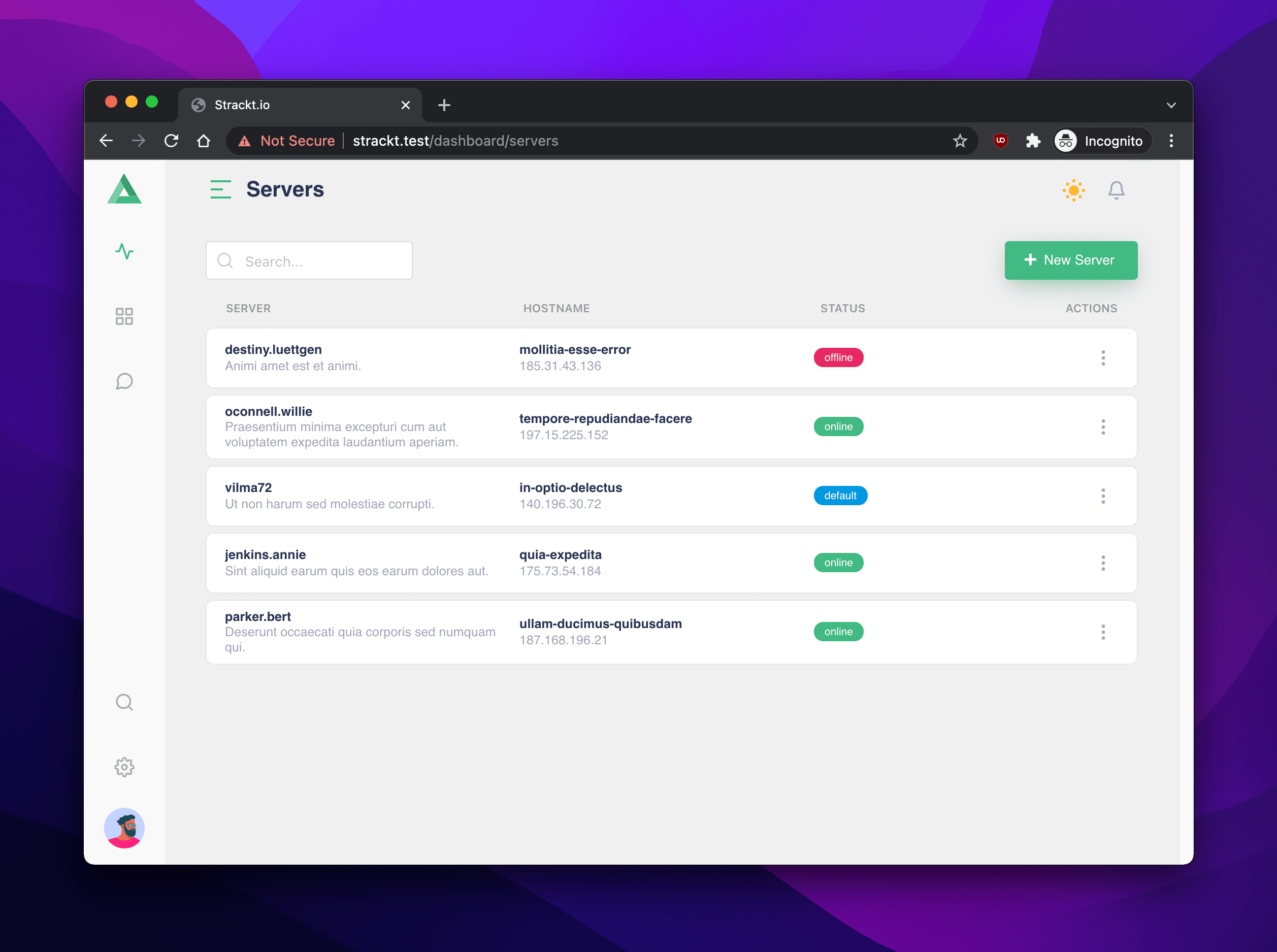
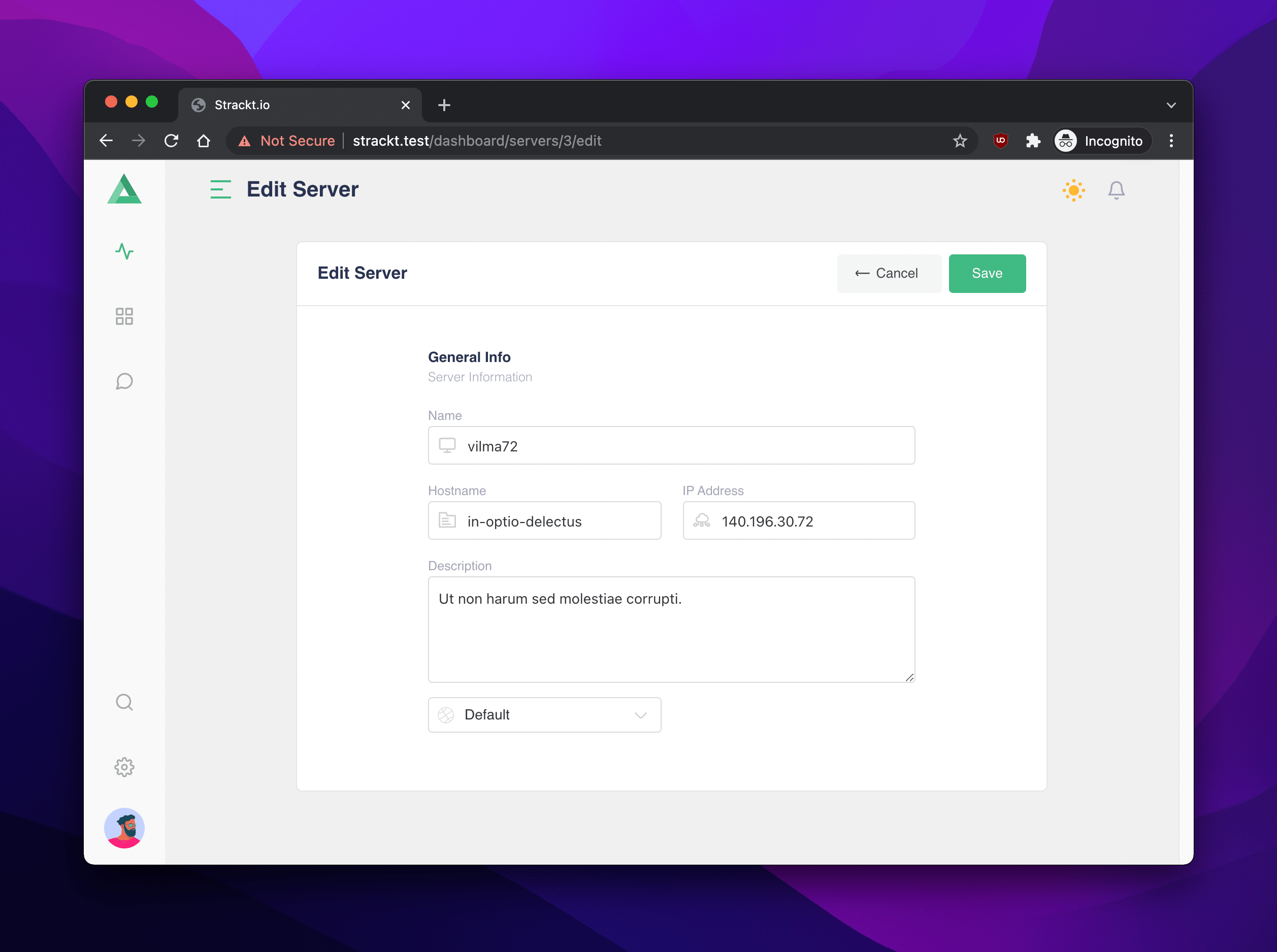
- Example case with database driven server editor ✍🏻
Upcoming
- Writing more tests
- Connecting the provisioning system
- Keep up the pace 🌛